最近有群友反映 PB内容只有一个多图不够用,有些特殊情况可能要用到多组多图。
现在整理下多图字段的添加使用方法!
找到文件
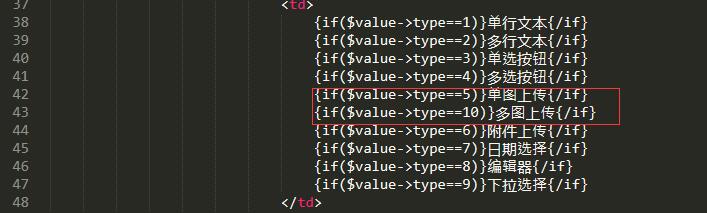
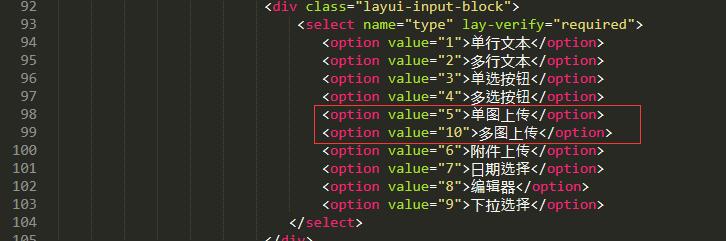
apps/admin/view/default/content/extfield.html
在43行处添加

在98行处添加

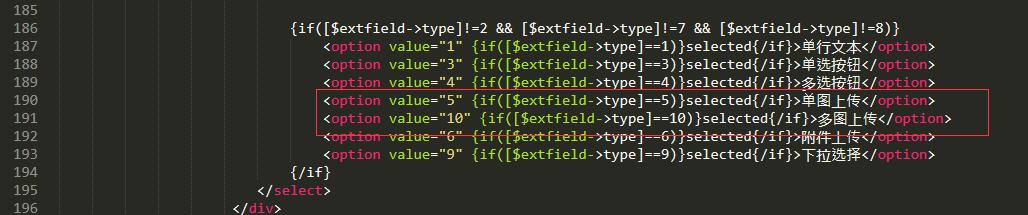
在190行处添加

找到文件
apps/admin/view/default/content/content.html
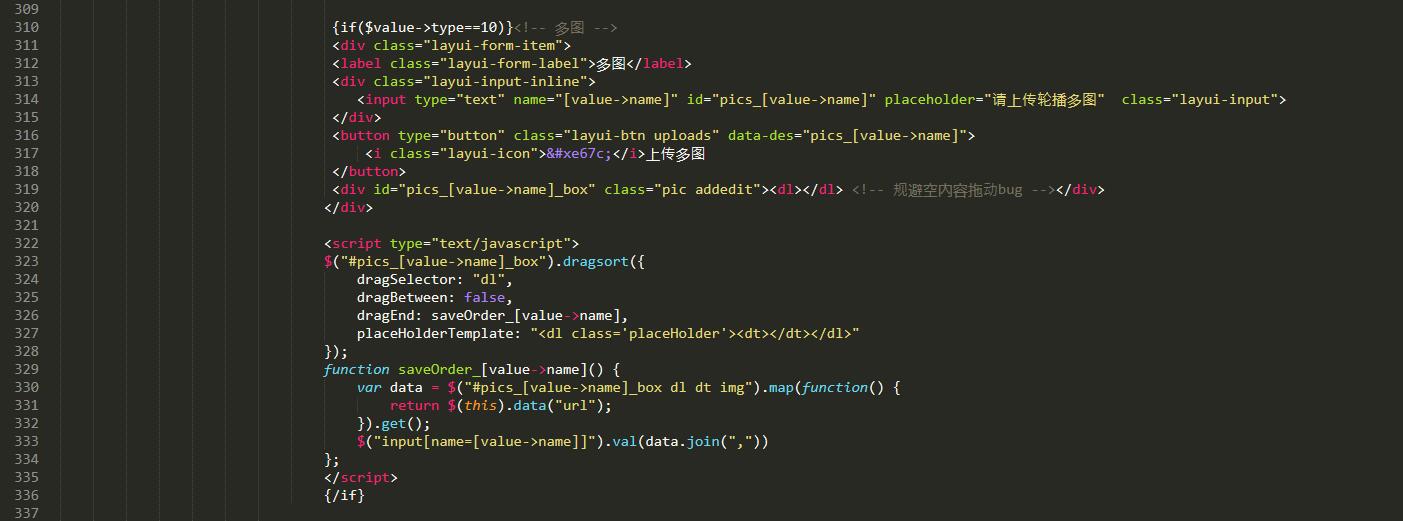
在310行处添加

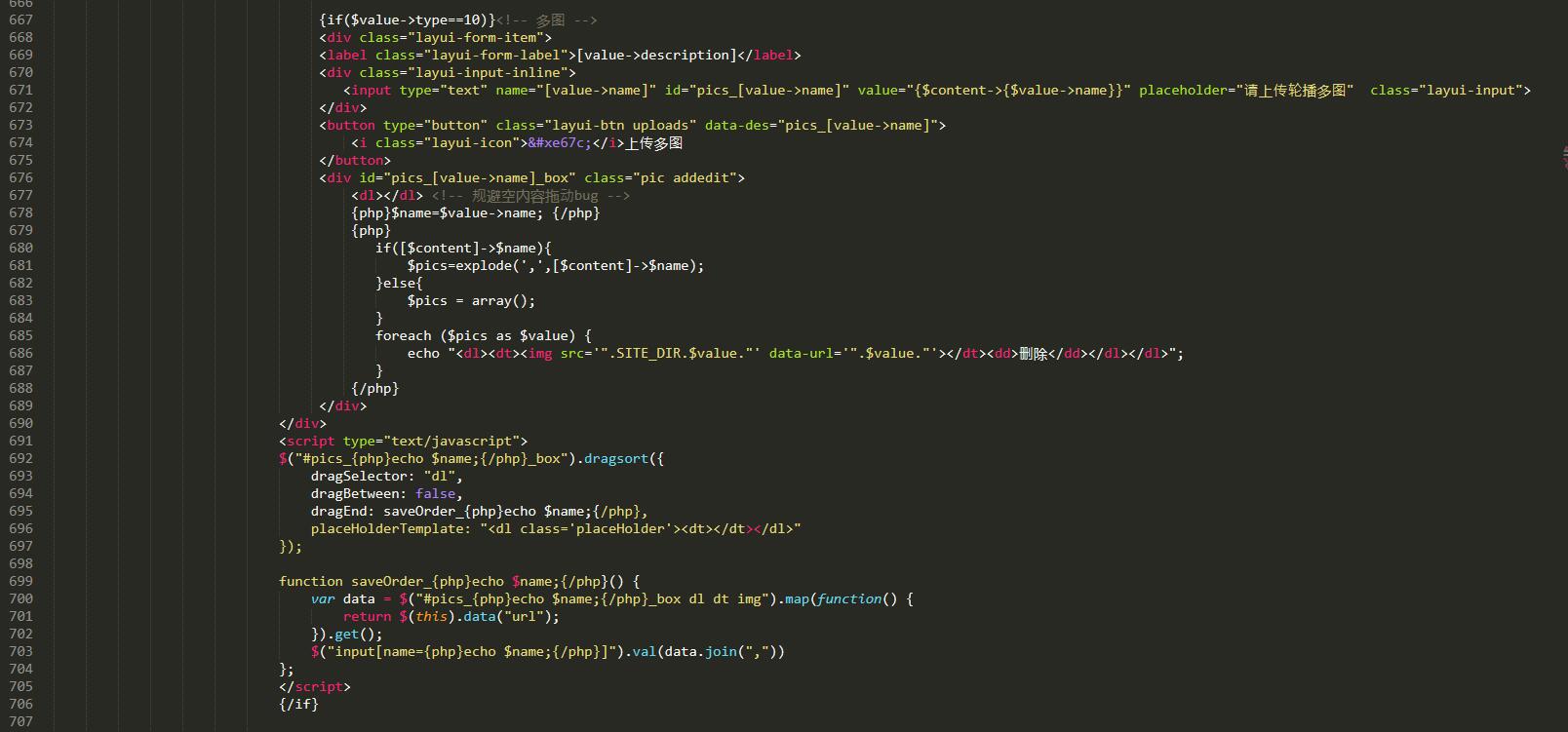
在668行处添加

最后把底部的拖动排序js放到页面的最前面去 不然自定义多图无法拖动排序


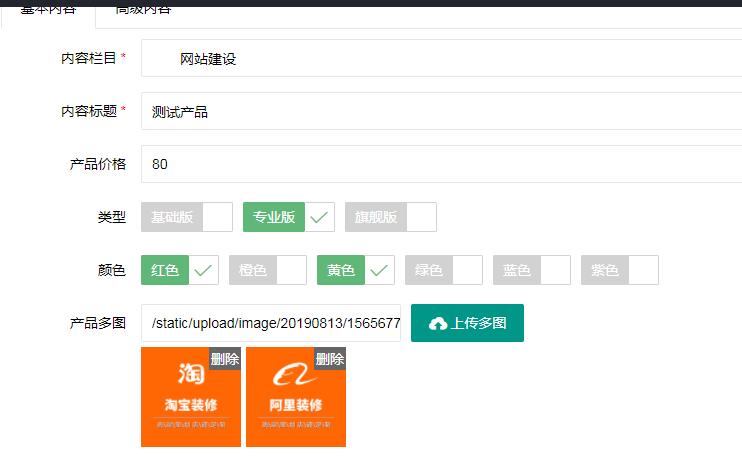
后台修改完成,前端怎么调用呢?
由于这个早期版本,没有相应的调用标签
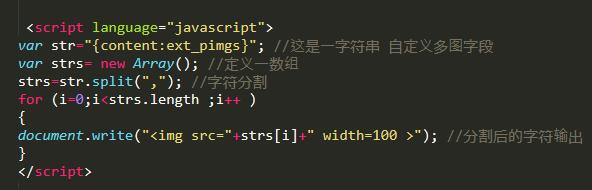
我们前端可以用js调用,现在PB更新出来了内容多选遍历这个标签,
这样调用就更加直接了
{pboot:checkbox id={content:id} field=ext_pimg}<img src=[checkbox:text] width=100 />{/pboot:checkbox}JS调用具体代码如下

好了自定义多图字段就完成了